Арбитражники и партнеры — приветствуем!
На связи Meta CPA и сегодня у нас интереснейшая тема — адаптивный дизайн сайтов.
Большинство пользователей интернета выходят в сеть исключительно с мобильных гаджетов.
Поэтому для успешных заливов просто необходимо адаптировать свои лендинги и это не дополнительная опция, а буквально главное условие для выживания.
В этой статье мы подробно раскроем все причины почему адаптивная верстка под мобильные устройства обязательна даже для прелендингов, а также поделимся полезными советами, которые помогут сделать ваш дизайн по-настоящему адаптивным.
Поехали!
Почему адаптирование лендингов и сайтов под мобилки необходимо: реальные причины
Не многие знают, но Google перестал отображать сайты, которые не открываются с мобильных устройств, в поисковой выдаче. Эта новость была опубликована еще в июне этого года. А впервые такая фишка как мобильное индексирование появилась в 2018 году — тогда ситуация с тем, откуда будет большинство заходов на сайты, окончательно прояснилась.

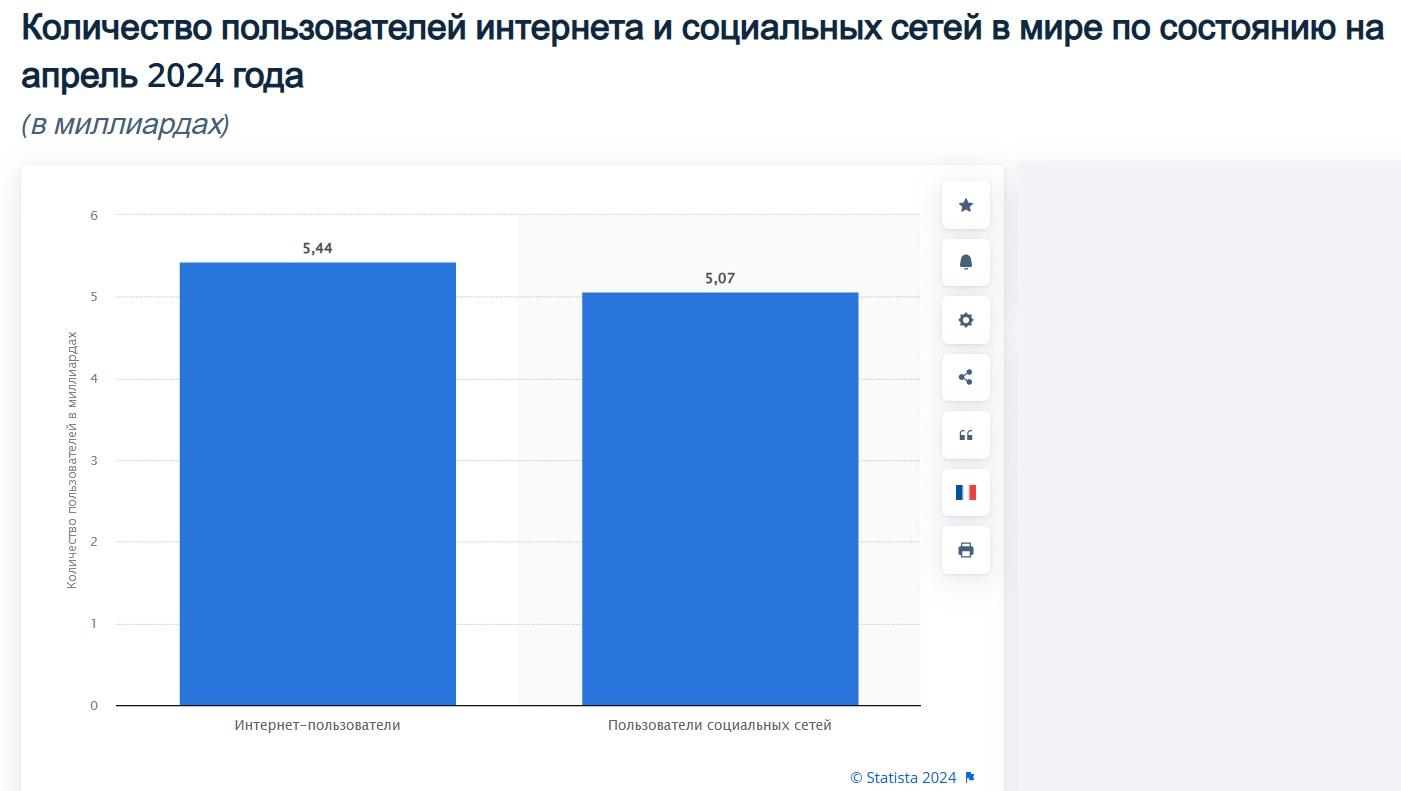
Количество юзеров сети Интернет в мире превышает 5.4 млрд человек, большинство используют мобильные девайсы для посещения сайтов.
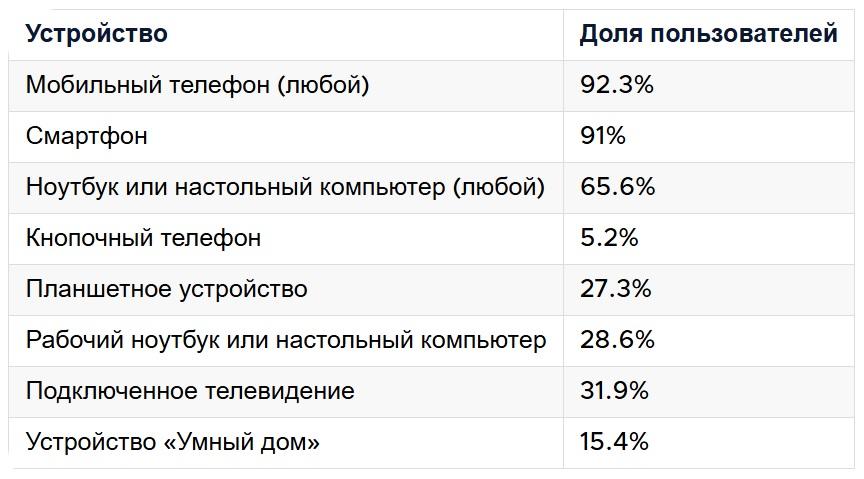
При этом 92% человек заходят в сеть исключительно с мобильных телефонов. Такую статистику приводит портал BigData.

Данные Bigdata
Такой перекос в сторону мобильных устройств стал реальной причиной по которой Google прекратил индексировать сайты с устаревшими дизайном/версткой. Выискивает “нарушителей” мобильная версия Googlebot. Данный алгоритм проверяет сайты и ведет себя точно так же, как и обычный человек, и если веб-ресурс не будет читаемым, то его удалят из поиска.
Для анализа собственного сайта на удобство воспользуйтесь инструментами Google:
При помощи этих сервисов вы сможете обнаружить проблемы, которые мешают реальным пользователям воспринимать информацию, и улучшить адаптивность сайта для мобильных устройств.
Кроме того, вы можете обойтись и без этих инструментов, достаточно воспользоваться панелью разработчиков в браузере (кнопка F12) и там выбрать тип устройства/разрешение экрана. Чтобы протестировать адаптивность можно воспользоваться сторонними ресурсами, не связанными с Google, например Adaptivator.
Стоит отметить, что обновление Google затрагивает чаще всего совсем старые сайты. Но если вы арбитражник и льете через SEO/PBN-сеть, то лучше потратьте немного времени на адаптирование сайтов под мобильные устройства.
Основные критерии адаптивного сайта
Суть адаптивности в том, чтобы сайт корректно работал на всех разрешениях экрана — т. е. без перекосов, уезжаний элементов сайта и т. д. Достичь адаптивности можно при помощи специальной структуры гипертекстовой разметки. Страницы такого будут подгоняться под разрешение экрана автоматически.
Если не сделать сайт адаптивным, то его будущие пользователи могут столкнуться со следующими неудобствами:
- Не видно часть блоков/сайта;
- Искажение положения формы обратной связи/кнопки заказа;
- Проблемы с отображением шрифтов/элементов, которые вынуждают увеличивать страницу;
- Растянутость и искажение изображений, невозможность переключить галерею товаров/картинок.
Как итог — посетитель, столкнувшийся с неудобствами, скорее всего, предпочтет уйти на другой сайт. Арбитражник потеряет деньги — как потенциальные, так и за клик в социальной/рекламной сети.
Но это еще полбеды: поисковики фиксируют поведенческие факторы пользователей и сайт, где они будут неестественными, не сможет получить хорошие показатели по времени и глубине просмотра, а также не попадет в топ поисковой выдачи.
Оптимизированный под мобильные устройства сайт не только удобен, но и смотрится аккуратно и структурировано: каждый элемент на своем месте, а картинки нужного размера. При этом адаптивность сайта важна не только при воспроизведении с разных типов устройств, но и браузеров — такой сайт будет хорошо смотреться везде.

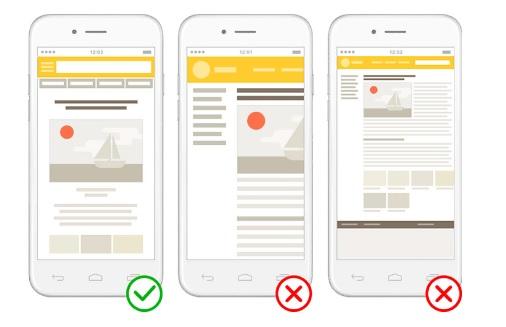
На первом примере показано как сайт должен выглядеть, на втором и третьем — типичные ошибки, которые раздражают пользователей.
Чем мобильная версия сайта отличается от сайта с адаптивным дизайном
Во-первых, адаптивный сайт настраивается единожды через специальную HTML-разметку, которая автоматически подгоняет страницы под разрешения усстройсств. Во-вторых, адаптивный сайт можно открывать с любого типа устройств, включая desktop, смартфоны и планшеты.
Мобильная же версия всегда представляет собой дубль сайта. В глазах поисковой системы это отдельный сайт со своим URL, разным контентом и т. д. Преимущество мобильной версии в том, что она быстрее подгружается и в целом легче за счет особенностей контента — на таких сайтах часто отключена анимация.
При этом у мобильного решения есть свои минусы, которые перекрывают все плюсы:
- мобильную версию сайта разрабатывать и обслуживать дороже, т. к. по итогу вам нужно будет модерировать сразу два ресурса;
- некоторые мобильные версии могут быть слишком урезаны в сравнении с оригинальными сайтами, в таком случае конверсия начинает падать;
- редко, но случается такое, что поисковики накладывают ограничения на дублирующиеся сайты — сайты на поддомене .m ими так и воспринимаются.
Несмотря на это, мобильная версия сайта может быть актуальна — но лишь при условии, что большинство пользователей посещают его с desktop, а через мобильные устройства используют уникальные фишки и функции.
Какие разрешения экранов использовать для мобильной верстки
Самые актуальные разрешения для мобильной верстки сейчас:
- 1600 px для desktop;
- 960 px для планшетов;
- 375 px для смартфонов.
При этом параметры ширины зависят от самого веб-сайта и его технических особенностей. К примеру, у некоторых устройств ширина составляет 1366 px, и если человек зайдет на сайт с такого устройства и уменьшит окно браузера, то оно сожмется до 960 px, а значит отображение сайта адаптировалось под необходимый размер.
Адаптивный сайт может автоматически сканировать разрешения/брейкпоинты, чтобы определить как предоставить пользователю подходящий дизайн. Сами брейкпоинты классифицируется в зависимости от фреймворков, которые используются на сайте.
Актуальные данные по ширине в зависимости от типа устройств:
- FHD — 1920 px;
- HD — 1280 px;
- Mobile — 320 px;
- Tablet — 768 px;
- Laptop — 1024 px.
Создавая сайт с адаптивной версткой нужно учитывать задачи проекта, чтобы сделать грамотное ТЗ для дизайнера. Под сложные проекты придется создавать сразу несколько адаптивных версий, а для классического лендинга будет достаточно двух: для большего экрана и смартфонов.
Как создается адаптивная верстка под мобильные устройства
Заказать адаптивную HTML-разметку можно у профессионального дизайнера или в агентстве. Прежде всего, важно провести анализ и выяснить с каких девайсов ваш ресурс посещается чаще всего. Более того, иногда будет рациональнее сделать верстку не для всех страниц, а только для определенных разделов ресурса.
В большинстве случаев дизайнеры прибегают к функционалу Figma и шаблонам различных экранов/устройств при создании адаптивной верстки. Если вы не обладаете навыками адаптивной верстки, то лучше обратиться к профессионалам.
Дизайнеры работают так: сначала они создают версию под компьютер, а после переносят все элементы в Figma, где происходит настройка пропорций. Сейчас становится популярным подход Mobile First, когда все происходит наоборот — создается мобильная версия сайта и только потом десктопная.

Основные ошибки при создании адаптивной версии сайта
Не удаляйте тексты и элементы в угоду адаптивности, особенно если они представляют ценность для посетителя. Лучше попросить у дизайнера придумать иные варианты расположения этих элементов.
Забыть про оптимизацию изображений. Многие льют картинки в высоком качестве на сайт, что в итоге приводит к медленному открыванию ресурса на мобильных устройствах, особенно эта проблема актуальна для ГЕО со слабым интернетом.
Важно, чтобы миниатюрные элементы с десктопа не стали еще меньше для мобильных устройств. Многие активные пользователи сети имеют проблемы со зрением и могут просто не заметить чрезмерно мелкие элементы. Позаботьтесь о том, чтобы шрифты хорошо читались, а графические элементы цепляли взгляд.
Игнорирование desktop версии. Хоть мобильная версия и важна, но пользователи могут выбирать с одного устройства, а приобретать с другого. Так часто происходит и покупка совершается уже с компьютера.
Если у вас нет желания обращаться к дизайнеру, то воспользуйтесь конструкторами сайтов. В них реализован функционал предпросмотра отображения сайта с разных устройств.
Итоги
Без адаптивной верстки в 2024 году не выжить. Google выкидывает неадаптивные сайты из поиска, а значит скоро волну подхватят Яндекс и Бинг. Главное преимущество адаптивного сайта в том, что его можно настроить один раз и он будет удобным для других пользователей на протяжении всего времени существования ресурса.
Новые и конвертящие офферы по нутре только на Meta CPA! Наши менеджеры: Владимир, Лина, Мария уже ждут ваших запросов и помогут подобрать ГЕО под ваши требования.
Успешных заливов и большого профита!





0 Comments